1.前言
很高心,终于搭建了自己博客了。作为第一篇文章,就写一下搭建的过程吧(Mac OS),以及一些扩展的东西。
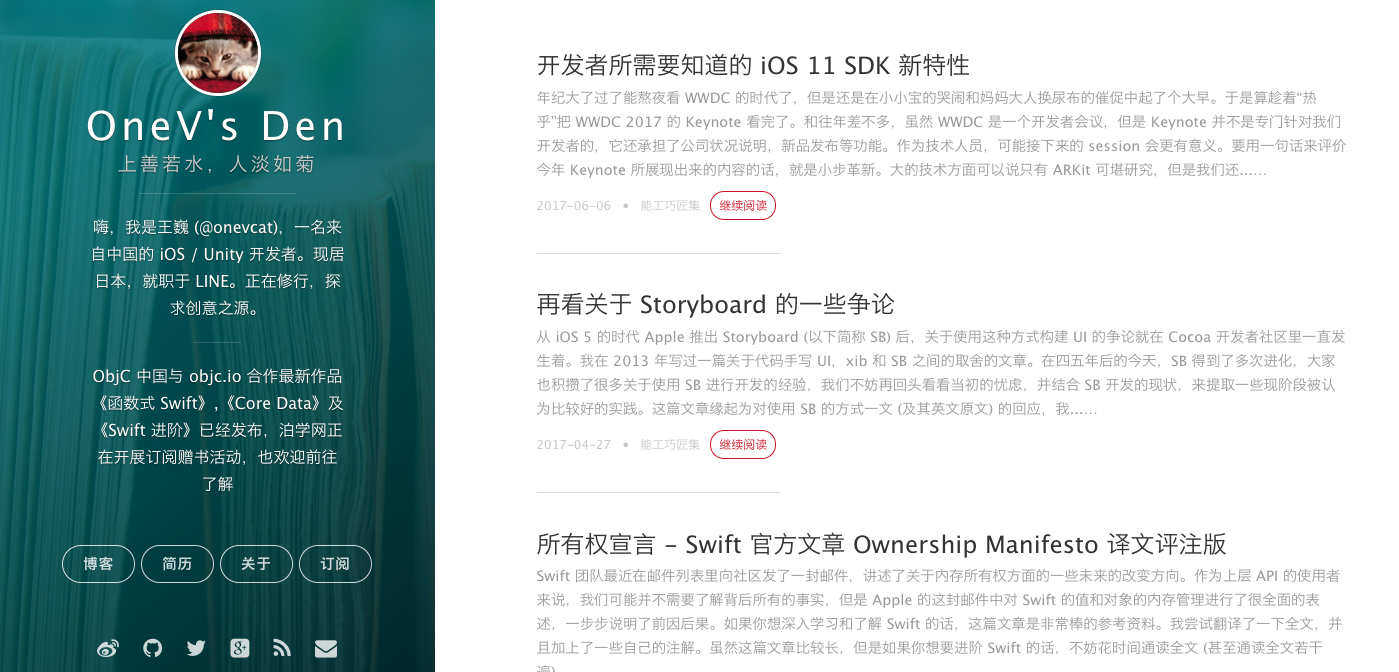
2.预览
相信iOS行内人对喵神已经不陌生了,然后本文博客也是沿用他的主题。

3.概要
搭建部分
- Github
- 注册账号
- 创建一个博客仓库
- 环境配置
- 安装Git
- 安装Node.js
- 安装Hexo
- 使用Hexo
- 创建博客
- 配置博客
- 写个文章
- 发布博客
额外部分
- 个性化配置博客
- Hexo的基础配置
- 主题的配置
- 使用Hexo插件
- 读取本地图片(hexo-asset-image)
4.Github
4.1注册账号
这个不作太多介绍了,直接到官网注册一个Github的账号即可。
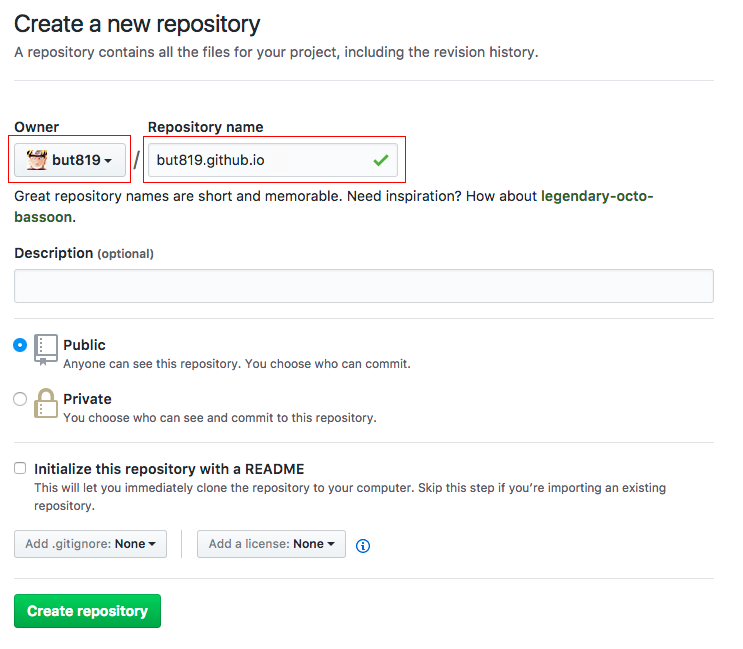
4.2创建一个博客仓库
我们登录Github后在首页点击New repository创建一个新的仓库, 用于储存博客的所有信息。
- Repository name格式:userName.github.io,userName就是左边Owner的名字

5.环境配置
5.1安装Git
5.2安装Node.js
- Node.js官网下载安装
5.3安装Hexo
Git跟Node.js都安装好后就来安装最重要的Hexo了。跑到系统自带的终端输入以下命令
sudo安装hexo
|
|
6.使用Hexo
Hexo是一个快速、简洁且高效的博客框架(官网)。
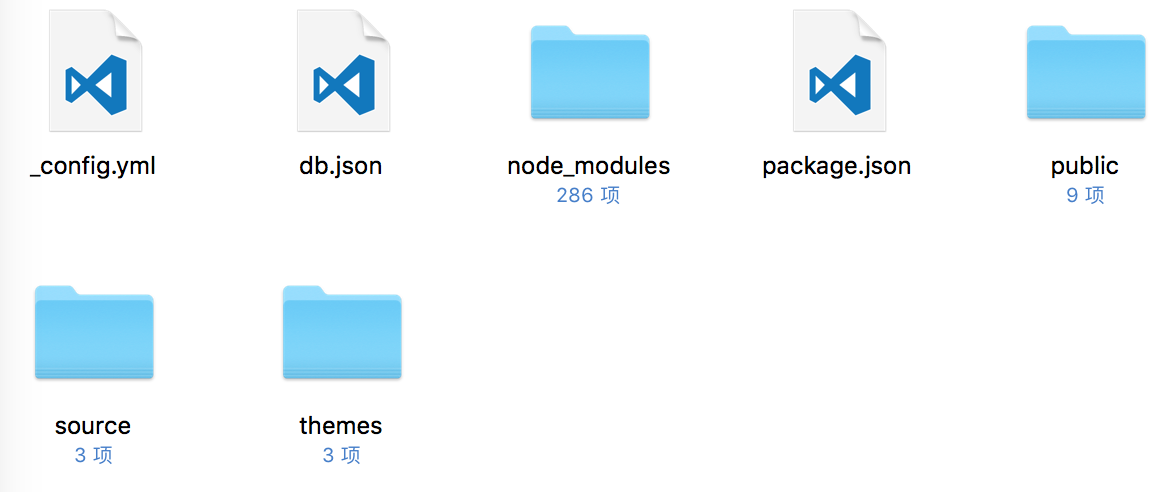
6.1创建博客
cd到一个你准备放置博客的文件夹
|
|
Blog文件夹初始化hexo
|
|
安装博客依赖库
|
|

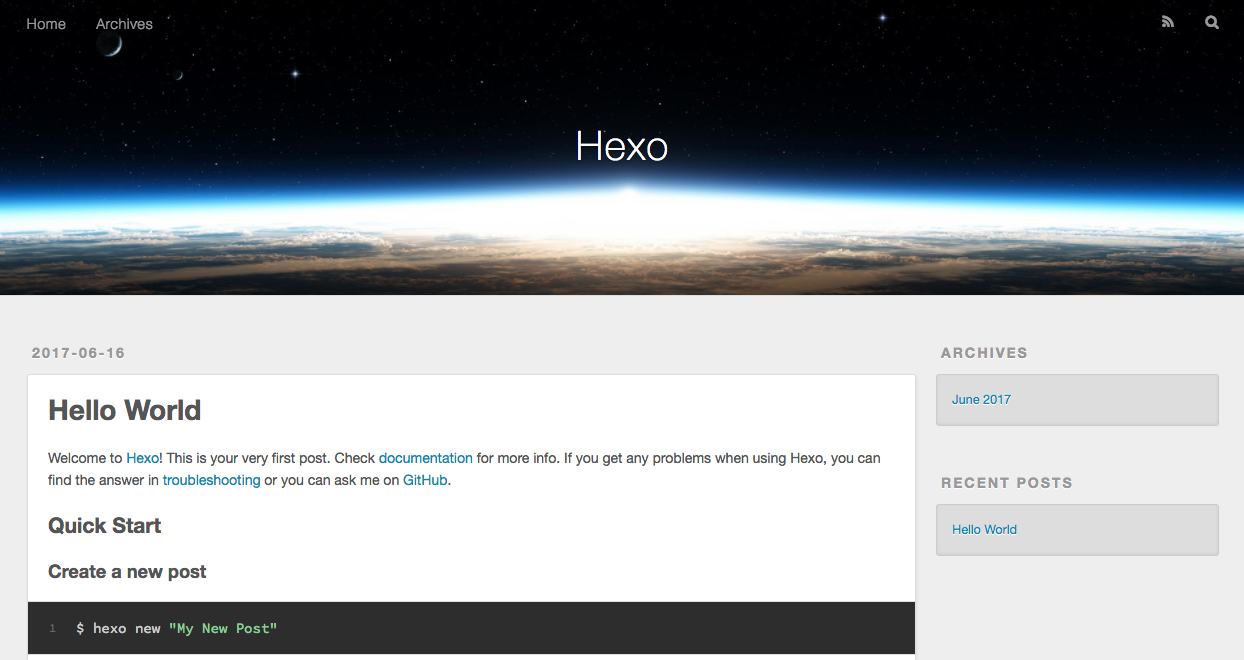
开启hexo本地服务器
|
|

6.2配置博客
在个性化的时代下,大家都会搞些个性化的处理。这里先简单的聊聊,后面的部分会聊到。
安装主题
|
|
使用主题
配置Blog下的_config.yml属性,打开编辑保存。注意在所有属性冒号后边一定要追加一个空格。
|
|
开启hexo本地服务器
|
|

6.3写个文章
使用主题
执行以下命令后,我们发现刚才的Blog/source/_posts下多了一个firstBlog.md文件。这就是我们的新文章了,内容先不编辑。
|
|
6.4发布博客
到了最重要的一点了,把弄好的博客放到Github上。
配置Blog下的_config.yml发布信息
|
|
安装自动部署发布工具
|
|
发布博客
|
|
访问博客
|
|
7.个性化配置博客
刚才我们已经搭建起自己的博客了,但是我们希望会有更多的个性化元素在自己的博客里面。
7.1Hexo的基础配置
打开Blog下的_config.yml会发现有很多很多的属性,除了上面的设的主题和发布信息,我还设了网站的一些基本信息。但是Hexo官网上有更详细的介绍
|
|
7.2主题的配置
打开Blog/themes/vno下同样也有一个_config.yml文件,这个就是对应主题的配置文件。以下的内容仅限于hexo-theme-new-vno主题的配置,其他主题有对应的配置描述。
menu配置(首页的菜单)
|
|
menu创建
|
|
图片的配置
|
|
8.使用Hexo插件
Hexo提供的插件有很多,刚开始用的不多,以后有用到其他的话再继续更新。
8.1读取本地图片(hexo-asset-image)
有一个问题就是,我们并不希望博文里的图片总是需要链接。而我们又要一张张的上传,拿到链接,再放到博文里面。这样太累了。于是找到了一个能读取本地文件夹插件。
安装插件
|
|
例子
修改Blog下的_config.yml属性
|
|
比如说我们新建一个博文后,你会发现目录下多了一个firstBlog的文件夹,这就是图片存放的地方了。
|
|
博文中的使用
|
|